Vzhled
Vybrat šablonu
Změna šablony změní strukturu a jiné nastavení vzhledu eshopu. Veškeré změny které šablony provádí jdou provést přes ostatní nastavení vzhledu. Šablony slouží jako rychlý nástroj pro zmenu často používaných vzhledů.
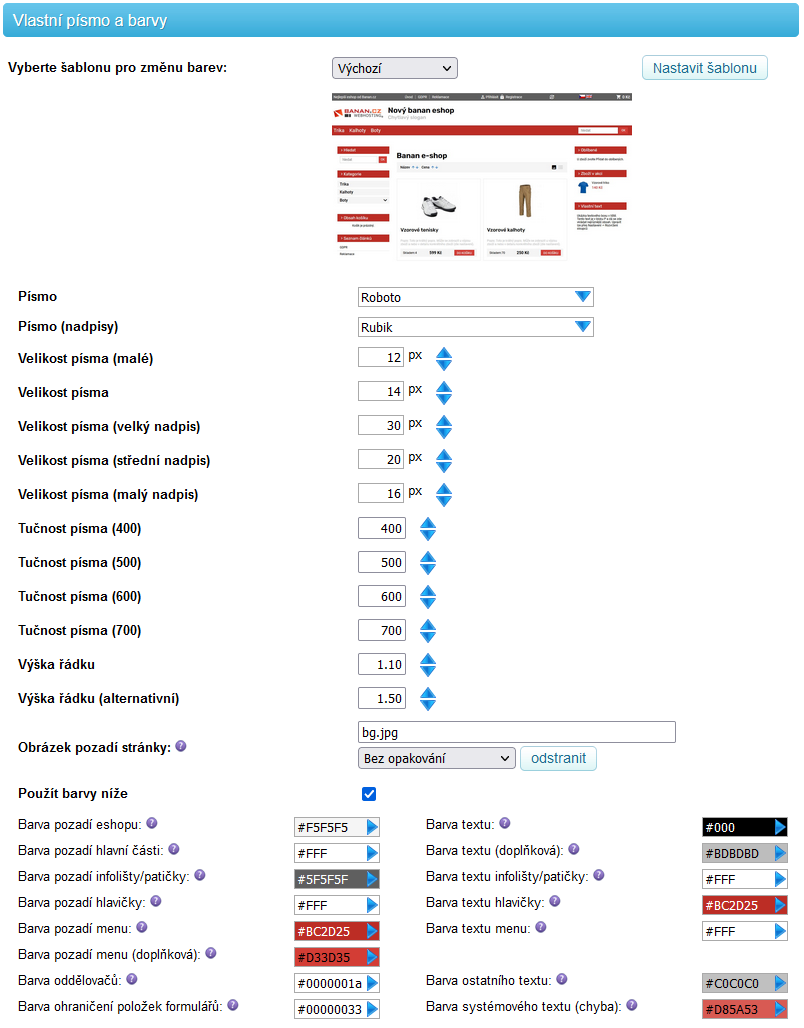
Písmo a barvy
Nastavení barev a písma, kde si můžete zvolit jakékoliv barvy pro různé typy prvků.
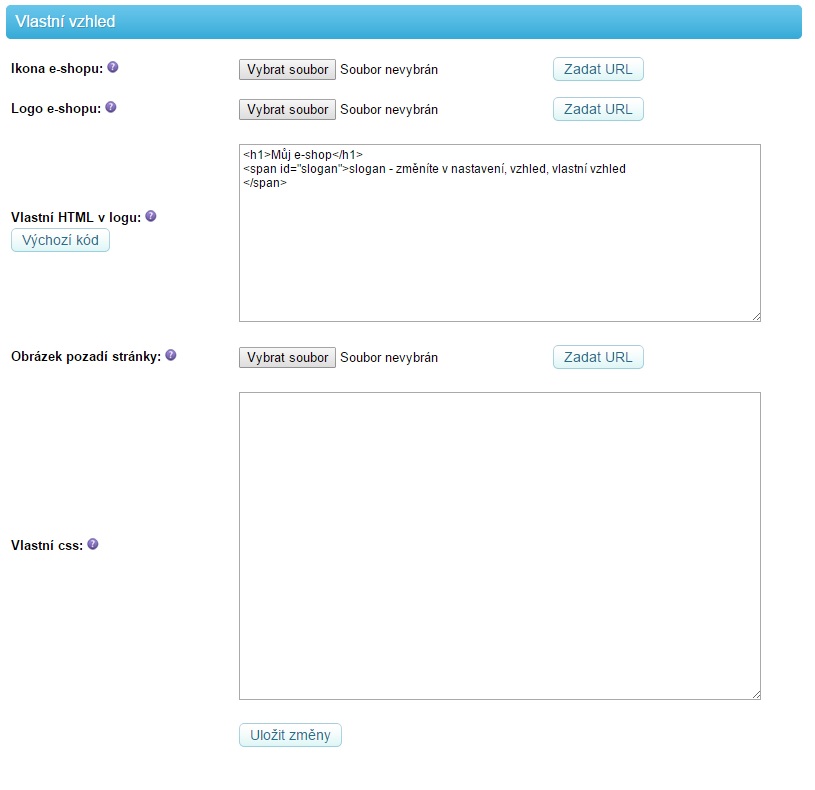
Vlastní vzhled
Ikona eshopu - Zobrazí se v liště, většinou je to logo firmy apod. Lze zadat podobně jako logo adresou URL. Podporuje formát ICO a PNG v rozlišení 16x16px.
Logo e-shopu - Obrázek v hlavičce stránky.
Vlastní HTML v logu - Možnost vepsání vlastního HTML kódu přes logo.
Obrázek pozadí stránky - Slouží jako pozadí celého webu.
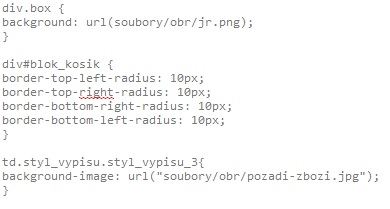
Vlastní css - Zde lze definovat vlastní css styl. Pokud nevíte, jak styl zjistit, lze nainstalovat plugin do firefoxu. V případě chrome kliknete pravým a zvolíte zkontrolovat prvek.
Tato sekce je spíš pro ty, kteří mají s css styly už nějaké zkušenosti. Pro ty, kteří by se chtěli něčemu přiučit, ZDE naleznete návody a příklady css stylů.
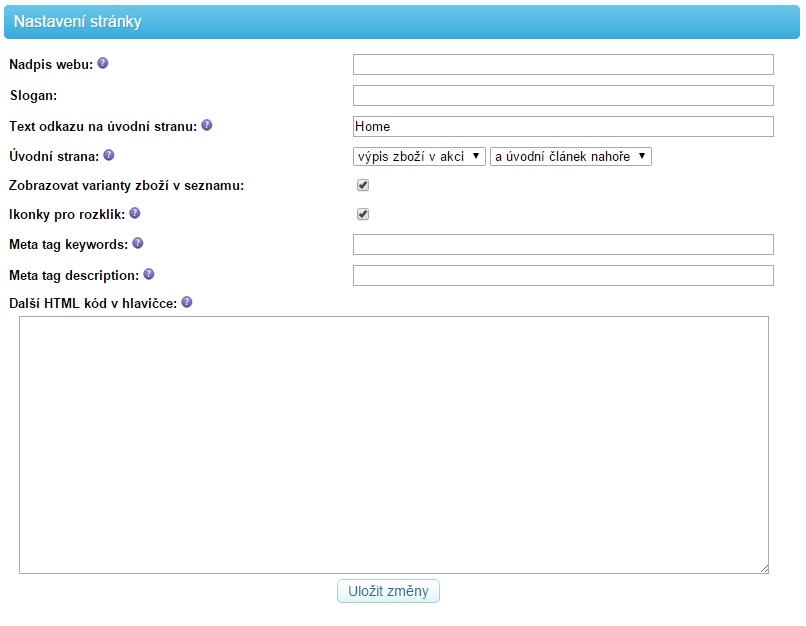
Nastavení stránky
Popis jednotlivých možností se zobrazí pohybem kurzoru myši na ikonu otazníku vedle chtěné možnosti.
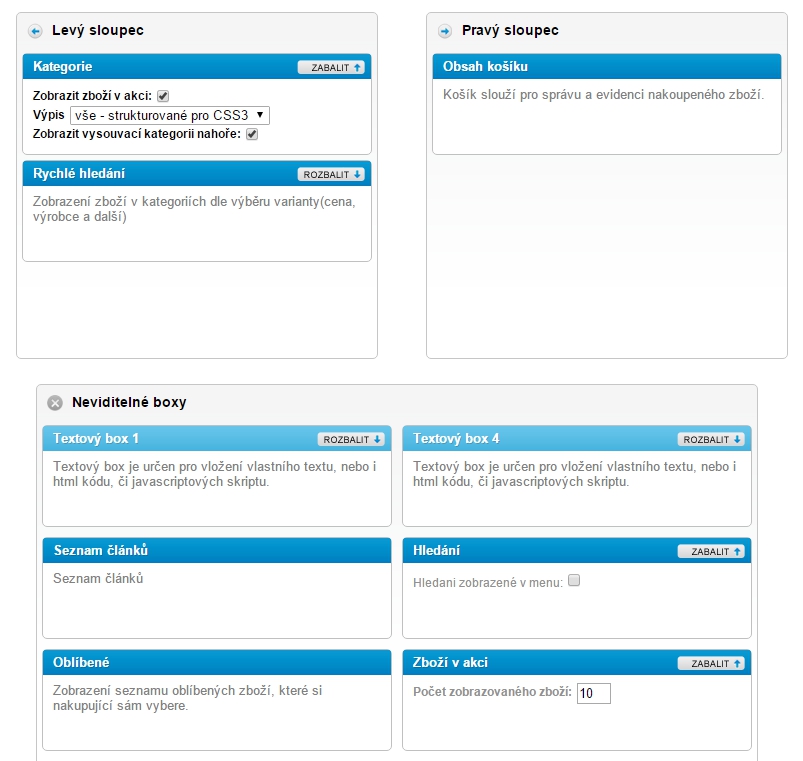
Rozvržení sloupců
Zde lze upravovat a přesouvat jednotlivé položky sloupců.
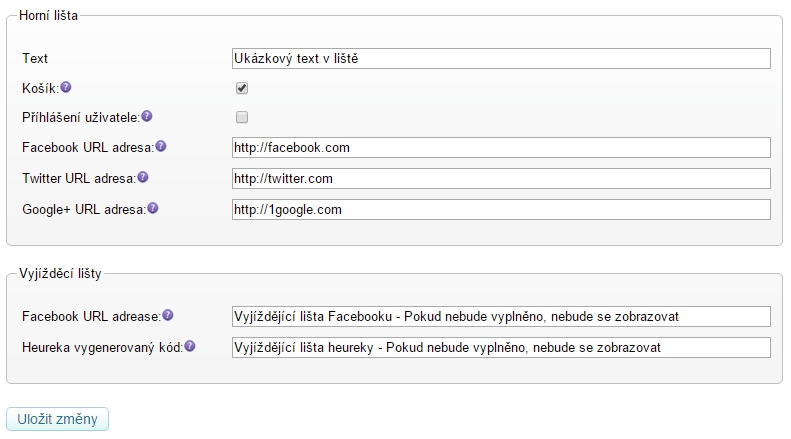
Informační lišty
Zde lze upravovat jednotlivé informační lišty. Slouží pro přidání odkazů pro sociální sítě
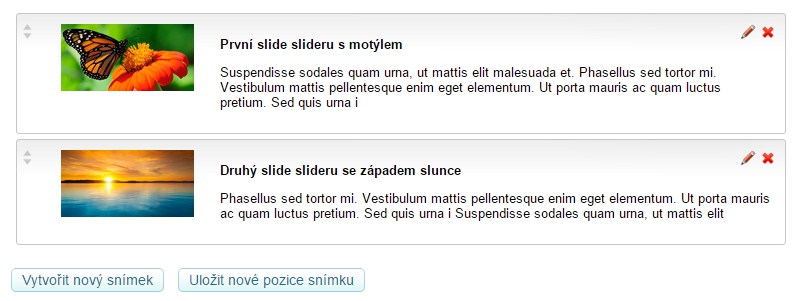
Prezentace obrázků
Zde přidáváte obrázky do slideshow, upravujete popisky a upravujete jejich pořadí.
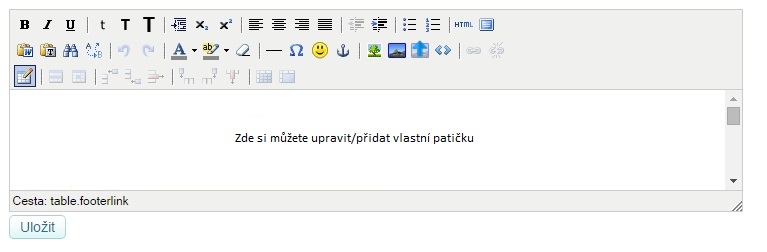
Patička
Zde upravujete patičku eshopu nebo-li to co se na zobrazuje úplně dole.