Soubory eshopu
Tato sekce slouží pro práci se soubory. Vysvětlíme si zde, jak se soubory pracovat (nahrávat, mazat, apod.).
- Pro nahrání souboru slouží jednoduché rozhraní, které může ovládat opravdu každý.
1)
Vytvoří novou složku (v tomto případě bude nově vytvořená složka obsahovat také toto tlačítko pro vytvoření další složky, abychom mohli vytvářet sktruturu obsahu jako známe z operačních systémů Windows, Linux, MacOS,... = hierarchická struktura).
2)
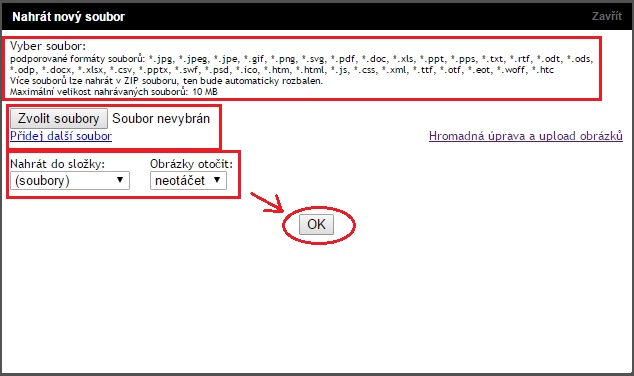
Nahrajete soubor do složky. Pokud kliknete na toto tlačítko, zobrazí se Vám nové okno pro nahrání souboru. Zde můžete vidět podporované formáty souborů, tlačítko pro vybrání souboru a výběr složky, kam bude soubor nahrán.
 Více souborů lze nahrát v ZIP archivu a ten bude automaticky rozbalen.
Více souborů lze nahrát v ZIP archivu a ten bude automaticky rozbalen.
Kliknutím na OK je soubor nahrán.
3)
Jednotlivé složky, které jsme doposud vytvořili.
4)
Soubory nahrané v aktuální složce. Můžeme vidět, že se zobrazí i příslušné ikony souborů a náhledy jednotlivých fotografií, takže máme větší přehled nad uchovávanými soubory.
5)
Filtr vyhledávání - ten slouží v případě, že v dané složce máte více souborů. Proto doporučujeme soubory popsat, tak aby se co nejlépe hledali.
pokud víte, že hledáte soubor, který obsahuje podřetězec, např. "ráz" (Obrázek), vyhledavač jej naleznete bez problémů. Funguje tedy na principu fulltextového vyhledávání.
- Každý soubor disponuje tlačítky pro mazání. otáčení a úpravy popisků.
 Pokud chcete změnit například pozadí produktů v tabulkovém výpisu a máte obrázek pozadí, provedete následující:
Pokud chcete změnit například pozadí produktů v tabulkovém výpisu a máte obrázek pozadí, provedete následující:
1) Naleznete název stylu pomocí pluginu (na obrázku můžete vidět od prohlížeče Chrome), kliknete pravým tlačítkem a zvolíte Zkontrolovat prvek.
2) Zobrazí se okno s hierarchickým seznamen stylů, najetím myší na jednotlivé styly se zobrazí jejich definice. Červená šipka na obrázku ukazuje na styl td.styl_vypisu.styl_vypisu_3.
3) Tento styl vepíšete do sekce Nastavení -> Vzhled -> Vlastní vzhled - Vlastní css takto:
- Obrázek je uložen ve složce obr, která je umístěná v kořenové složce (hlavní).
|
td.styl_vypisu.styl_vypisu_3 { background-image: url("soubory/obr/nazev_naseho_obrazku.jpg"); } |
Takto s menší znalostí CSS stylů můžete upravit celý vzhled webu.
|
Doporučené odkazy týkající se vlastností stylů CSS: |