Slider
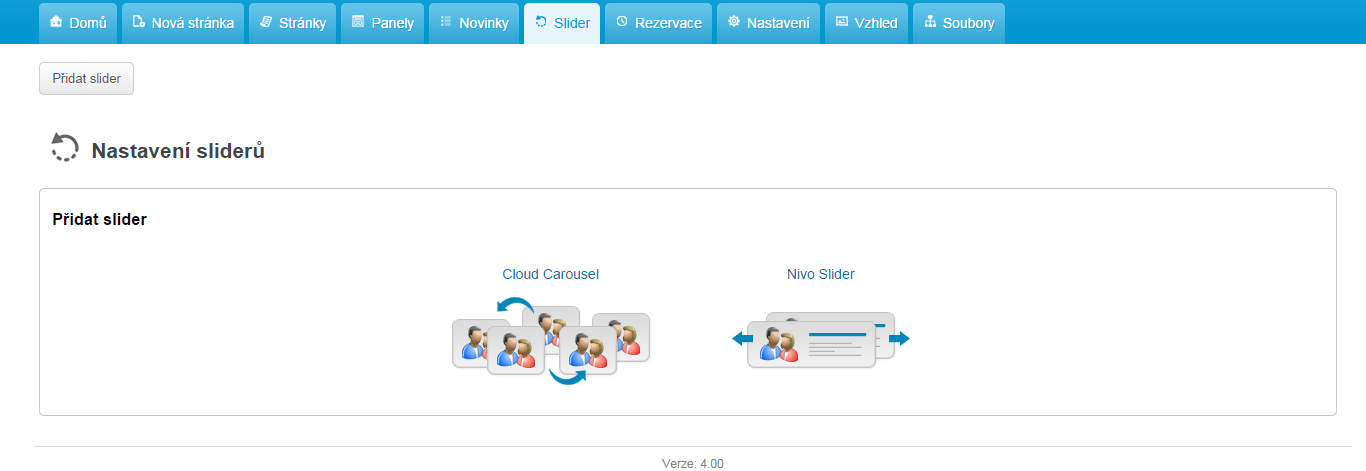
Funkce slider funguje jako prezentace obrázků. Do prezentace nelze vkládat videa. Při zvolení této funkce se vám zobrazí nabídka viz obr. 9-1. Vybrat si můžete ze dvou typů.
Cloud Carousel je otočný typ slideru.
Nivo Slider je klasickým zobrazením slideru, vidět ho můžete na většině stránek, kde je slider umístěn.
Po vybrání odpovídajícího typu slideru bude nutné přidat jednotlivé obrázky, které se ve slideru budou zobrazovat. Počet obrázků ve slideru není omezen, ale přehnaný počet není pro web efektní.
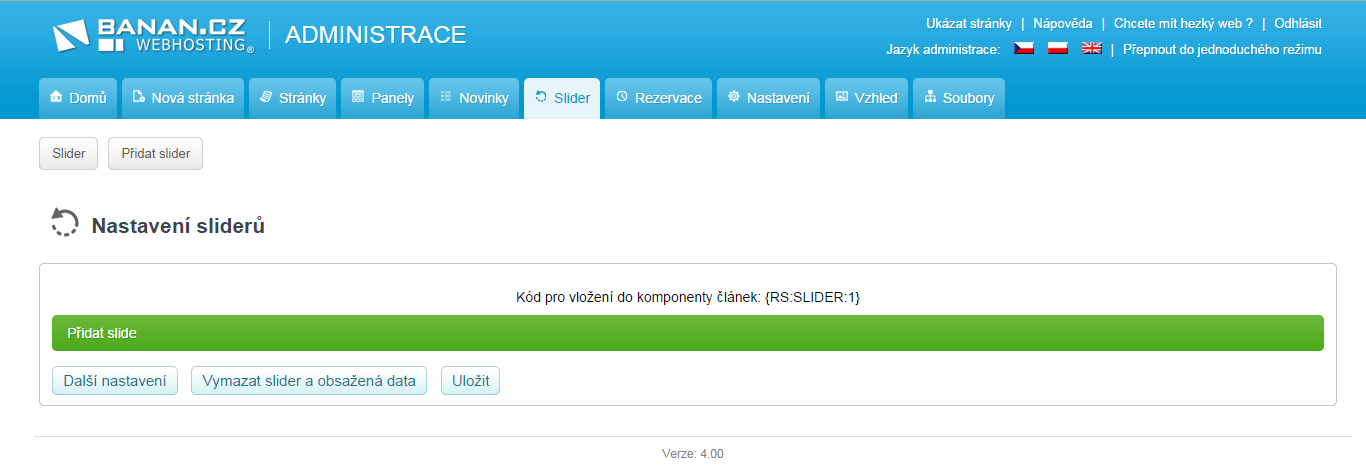
 obr. 9-2 Slider - přidání slidu
obr. 9-2 Slider - přidání slidu
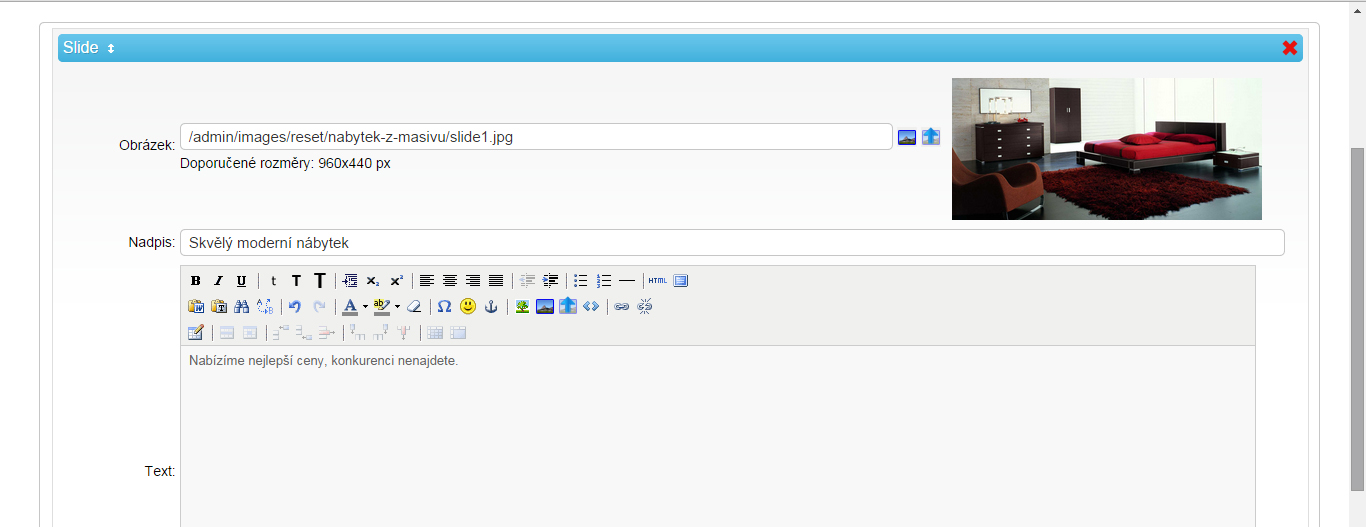
Kliknutím na zelené tlačítko Přidat slide se zobrazí blok pro nový slide, kde vložíte obrázek pomocí ikony obrázku (ze správce souborů) nebo pomocí ikony šipky (nahrání obrázku přímo z vašeho PC). Dále vložíte nadpis slideru a libovolný text. Editace textu probíhá ve stejném interním textovém editoru jako u všech textů v administraci webu.
 obr. 9-3 Slider - vložení položek slideru
obr. 9-3 Slider - vložení položek slideru
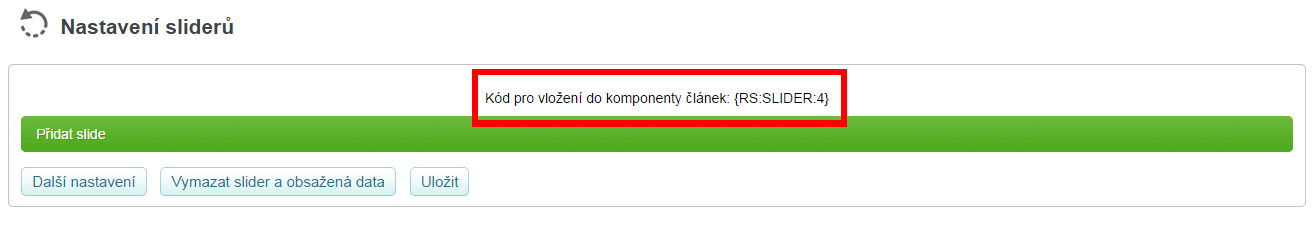
Stejně postupujeme při vkládání dalších bloků do slideru. Uložení změn potvrdíme tlačítkem Uložit v dolní části pod obsahem slideru. Zde najdeme i další dvě funkční tlačítka pro slider. Pro úplné smazání slideru zvoléme Vymazat slider a obsažená data. Tlačítkem Další nastavení můžete provést pokročilá nastavení vybraného slideru, viz obrázek 9-4.
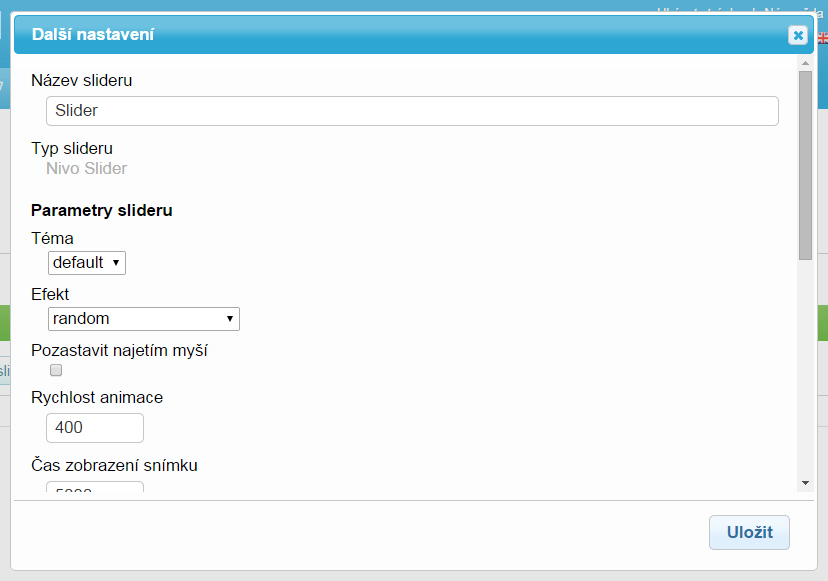
 obr. 9-4 Slider - další nastavení
obr. 9-4 Slider - další nastavení
Zde si můžete zvolit vlastní název slideru, který se zobrazí v horní části nad obsahem slideru. Můžete nastavit další parametry jako časovou prodlevu mezi slidy, zobrazení navigačních prvků nebo zapnutí/vypnutí automatického posunu slidů.
Vytvořený slider přidáte do vlastního článku pomocí jeho kódu pro vložení do komponenty článek, který najdete v dolní části pod obsahem slideru.
 obr. 9-5 Slider - kód pro vložení
obr. 9-5 Slider - kód pro vložení
Na web můžete přidat i více sliderů. Nový vytvoříte kliknutím na tlačítko Přidat slider, které najdete hned na úvodu obsahu slideru. Každý slider má svůj kód pro vložení do komponenty článek.