Vzhled
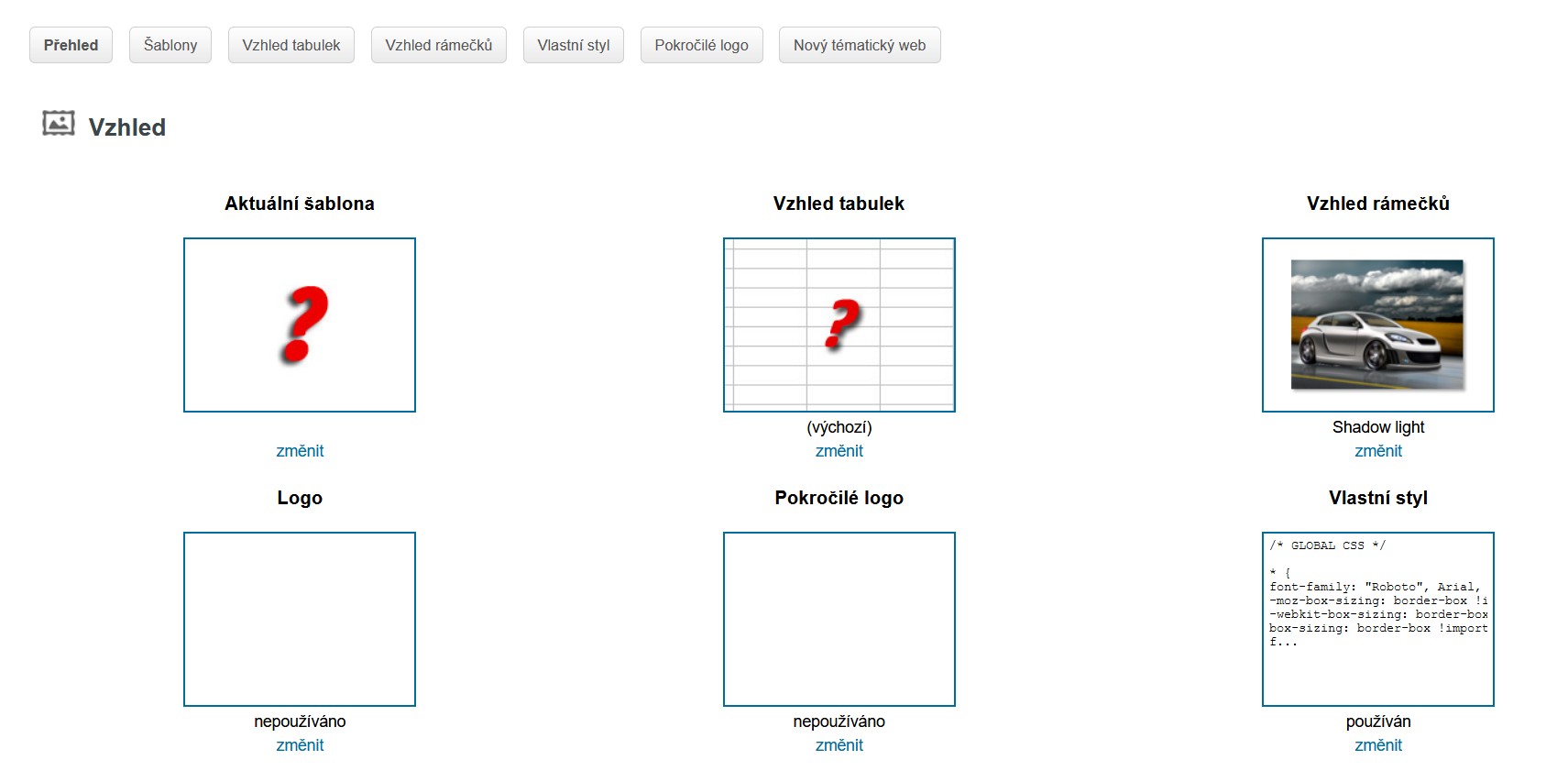
Nastavení vzhledu je rozděleno do šesti resp. sedmi částí. Na výchozí stránce je rozmístěno obrázkové rozcestí, které obsahuje šest položek. V horní části jsou pak uvedeny jednotlivé části pomocí tlačítek, tady je jedna položka navíc.
Aktuální šablona / Šablona
Tato sekce slouží pro změnu vzhledu webu, tzv. template. Na výběr máme přes 600 různých vzhledů. Kliknutím na obrázek náhled zvětšíte, kliknutím na modrou fajfku vpravo dole šablonu aktivujete. Výběrem nové šablony se přepíše styl css a nahrají nové grafické prvky, vlastní obsah webu zůstane zachová. V pravé části vidíte aktuálně zvolenou šablonu vzhledu webu.
Vybranou šablonu si můžete libovolně upravit pomocí vlastního stylu css.
Template - šablona, která je charakterizovaná css stylem, jenž je přilinkován (zahrnut) do struktury Vašeho webu. Struktura souboru obsahuje definici značek pro xml formát. Každá taková značka (tag) může být nějak definovaná, např. změna barvy při najetí na odkaz, rozložení stránky apod.
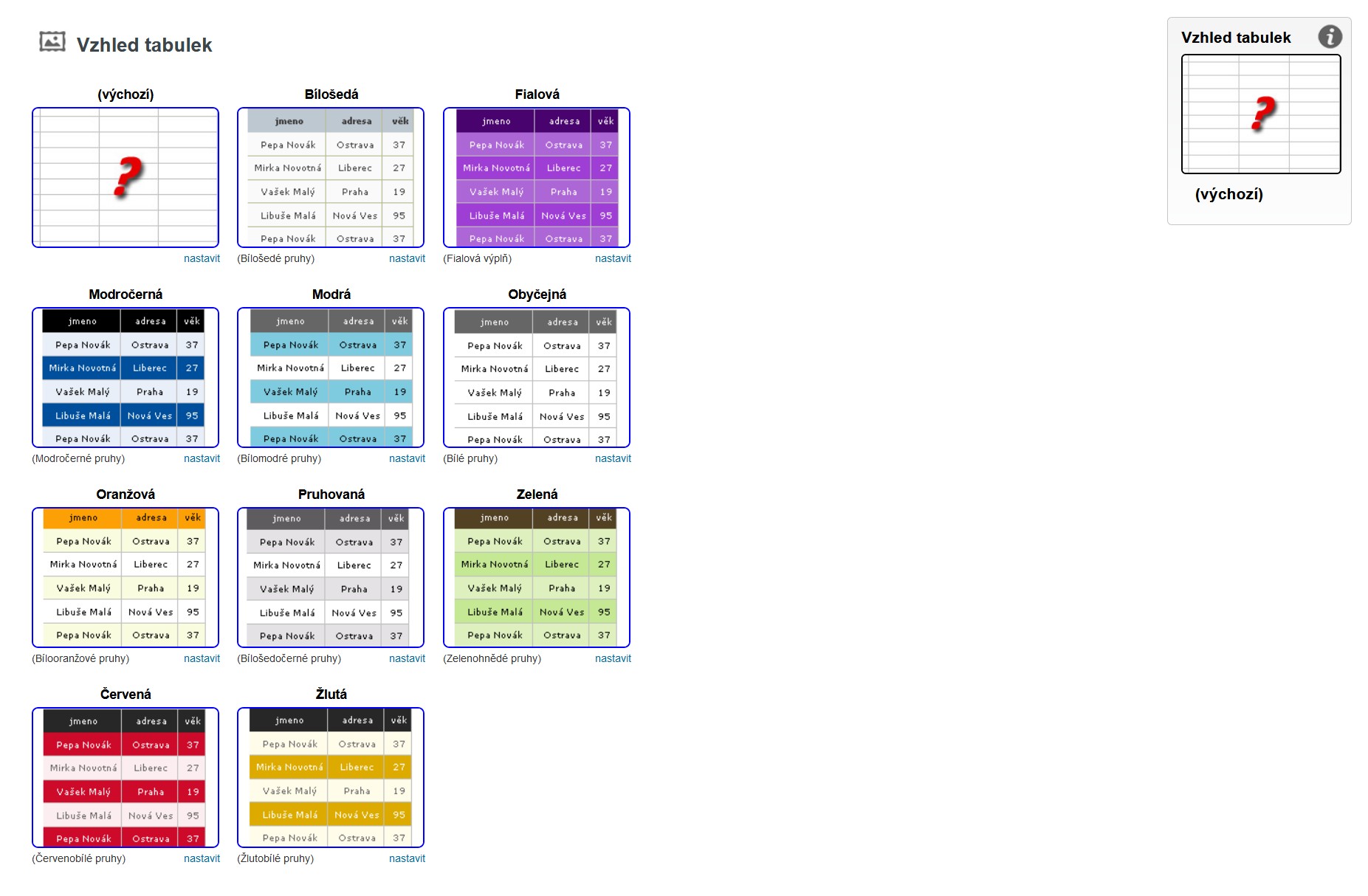
Vzhled tabulek
Pokud používáte tabulky a chcete si přizpůsobit vzhled, využijete tuto sekci. Na výběr máte 10 různých variant, jak se budou Vaše tabulky zobrazovat.
Vybraný vzhled tabulky si můžete libovolně upravit pomocí vlastního stylu css.
V pravé části vidíte aktuálně zvolenou šablonu vzhledu tabulek.
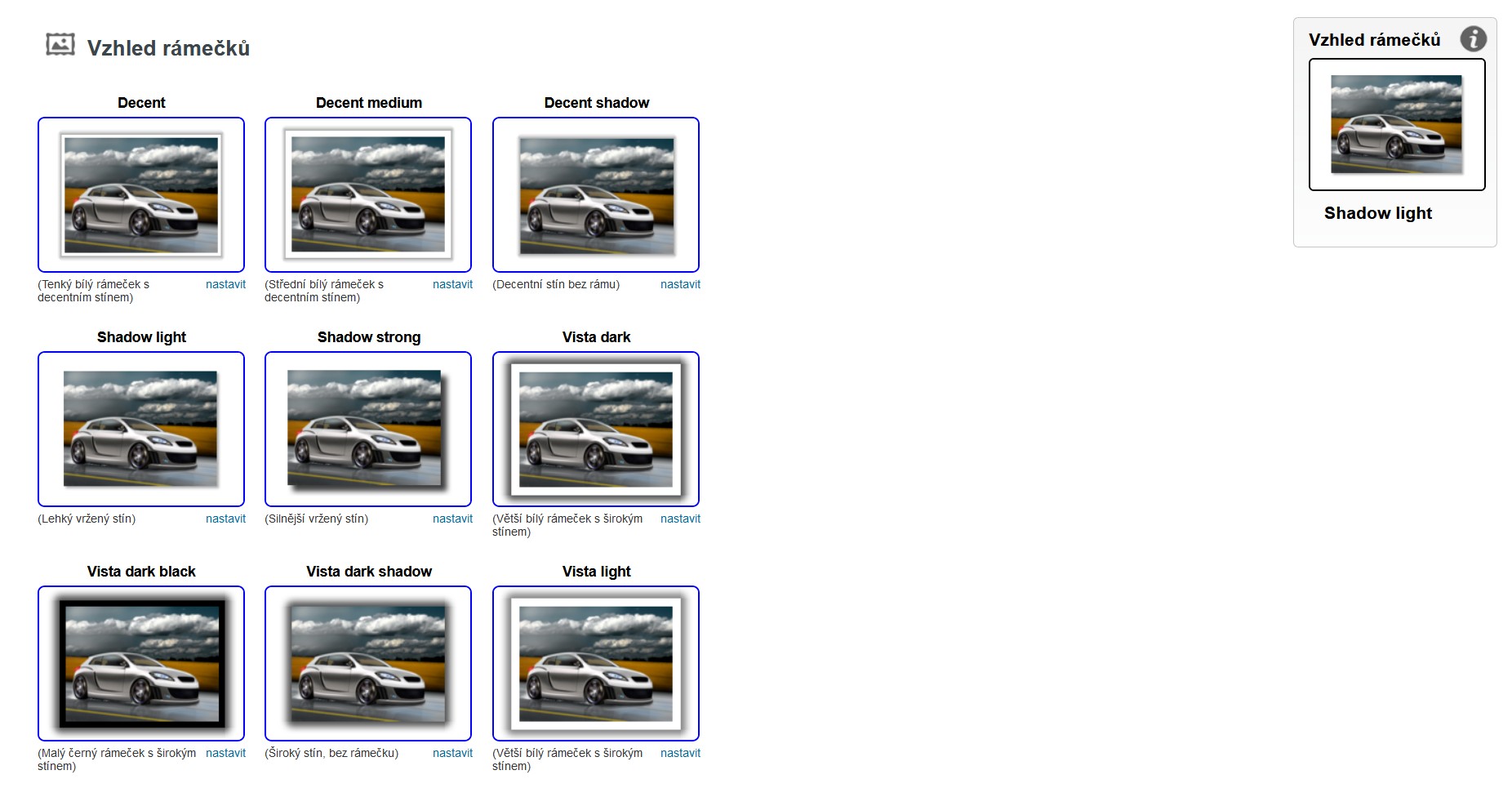
Vzhled rámečků
Zde můžete nastavit rámeček vašich obrázků. Vybrat můžete z devíti přednastavených typů rámečků.
Vybraný vzhled rámečku si můžete libovolně upravit pomocí vlastního stylu css.
V pravé části vidíte aktuálně zvolený typ vzhledu rámečku.
Logo
Kliknutím na tuto podsekci budete přesměrováni do sekce Nastavení, kde kliknutím na jedno ze dvou tlačítek přidáte logo buď z Vašeho prostoru, nebo můžete nahrát logo z počítače.
Pokročilé logo
Pokročilé logo využijete v případě, že chcete na různých stránkách různá loga.
Příklady:
- pro vícejazyčné stránky v českém jazyce chceme jiné logo:
/cz/* loga/cz.jpg
/en/* loga/en.jpg
- pro fotogalerie chceme jiné logo:
*fotogalerie* loga/foto.jpg
- pro stránky v podkategorii zvířata jednojazyčných stránek chceme jiné logo:
/zvirata/* loga/zvirata.jpg
Vlastní styl
Pokud jste se seznámili s css styly, je zde jednoduchý editor, pomocí něhož lze přepisovat stávající styly nebo přidat nové. Pokud nevíte, jak zjistit názvy těchto stylů, můžete pomocí kliknutím pravého tlačítka na vybraném prvku na webu zvolit Prozkoumat prvek (každý prohlížeč může mít volbu nazvanou jinak).
Pod záložkami Styl 1, Styl 2 a Styl 3 můžete definovat vlastní styl určený jen pro vybraný druh zařízení, např. pro responsivní vzhled podle rozlišení mobilních zařízení.
 obr. 12-5 Vzhled - vlastní styl css
obr. 12-5 Vzhled - vlastní styl css
Nový tématický web
V této části najdete další tzv. template pro změnu vzhledu web. Narozdíl od šablon se jedná o celý tématický web a kliknutím na modrou fajfku vpravo dole vyvoláte dialogové okno viz obrázek 12-7, které vás varuje, že obsah webu bude přepsan včetně vlastního obsahu. Tato volba je vhodná, když zakládáte nový web anebo přemýšlíte o rekonstrukci/redesignu webu včetně obsahové části.